CSS ile Web Sitesi Taslak Dizaynı
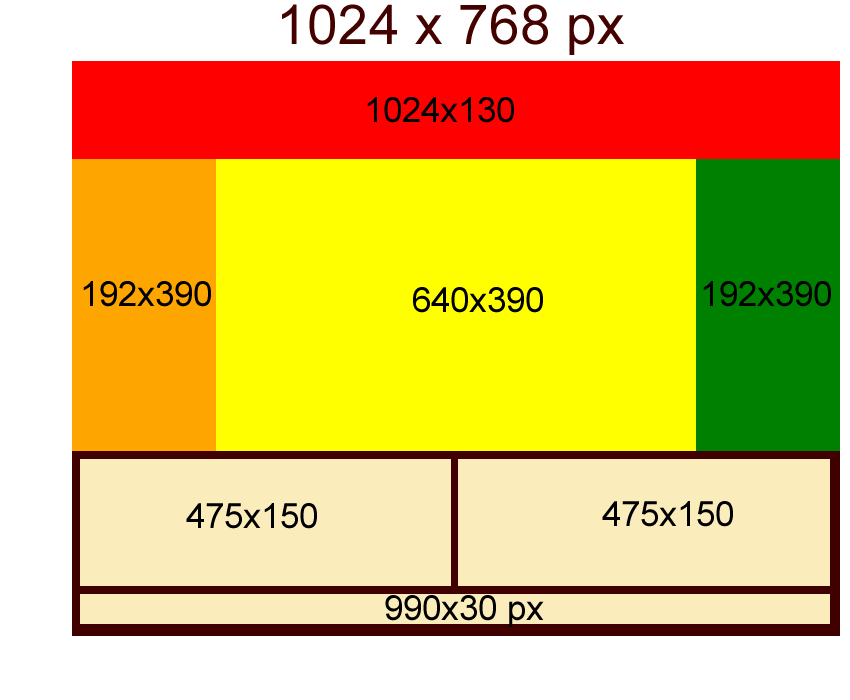
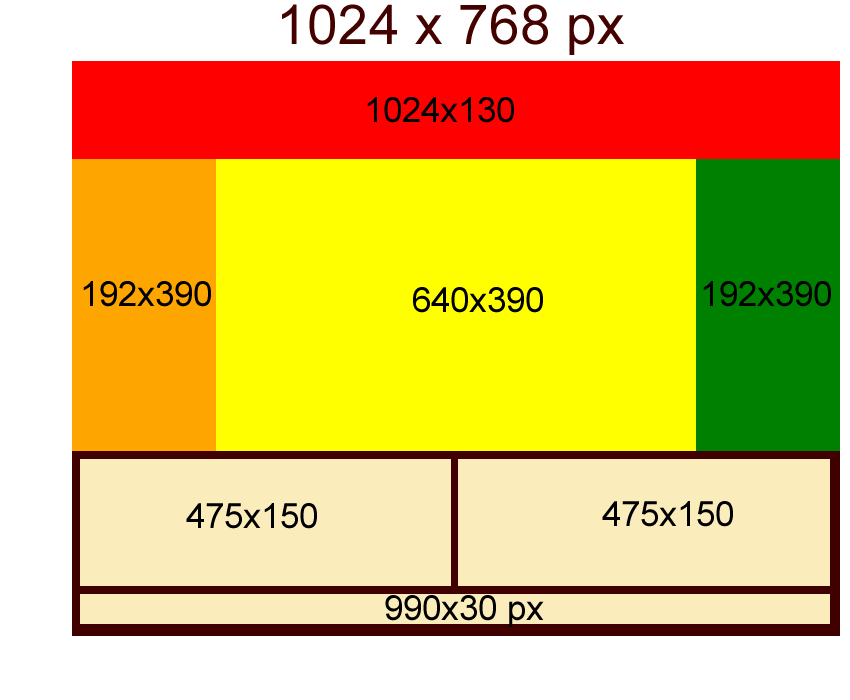
Aşağıdaki gibi bir CSS site tasarımı düşünelim. Sitemiz 1024x 768 yani 1024 piksel genişlikte, 768 piksel yükseklikte. Bu Layout(taslak) ile aslında birçok web sitesinin alt yapısını oluşturabilirsiniz.
Div'lerde kullandığımız width ifadesi genişlik, heigth ifadesi ise yükseklik anlamına geliyor. Örneğin 100px genişliğinde, 200px yüksekliğinde bir div oluşturmak için aşağıdaki parametreleri veriyoruz.
width: 100px;
height: 200px;
float değeri ile de div'imizi sola veya sağa yaslanıp yaslanmayacağımızı belirtiyoruz. Örneğin aşağıdaki gibi kullanımda left ile sola, right ile sağa yaslıyoruz.
float: left ;
float: right;

#slayt{
#footer-right{
HTML KODU
Mutlu Kodlamalar,
Oğuzhan TAŞ,
Mayıs 2015
En dıştaki, yani tüm div'leri içeren CSS ID'mizin adı wrapper. Birçok CSS tasarımında rastlayacağınız bu kelime yerine başka kelime de yazabilirsiniz, wrapper İngilizce "paketleyici" demek, yani en dışta yer alan bütün div nesnelerini içinde barındıran ana div nesnesi.
Web sitesi tasarlarken Wrapper div'inin yüksekliğini belirtmiyoruz, bir sitenin genelde genişliğini sabit tutarken yüksekliğini esnek bırakıyoruz. Çünkü yazılar ve resimler aşağıya doğru kayıp gidebilir, biz genişliği ayarlayalım şimdilik yeter. Fakat özellikle bir TV Ekranı, Reklam Ekranı için tasarım yapıyorsanız yüksekliği sabit olarak belirtmeniz gerekebilir.
Web sitesi tasarlarken Wrapper div'inin yüksekliğini belirtmiyoruz, bir sitenin genelde genişliğini sabit tutarken yüksekliğini esnek bırakıyoruz. Çünkü yazılar ve resimler aşağıya doğru kayıp gidebilir, biz genişliği ayarlayalım şimdilik yeter. Fakat özellikle bir TV Ekranı, Reklam Ekranı için tasarım yapıyorsanız yüksekliği sabit olarak belirtmeniz gerekebilir.
Div'lerde kullandığımız width ifadesi genişlik, heigth ifadesi ise yükseklik anlamına geliyor. Örneğin 100px genişliğinde, 200px yüksekliğinde bir div oluşturmak için aşağıdaki parametreleri veriyoruz.
width: 100px;
height: 200px;
float değeri ile de div'imizi sola veya sağa yaslanıp yaslanmayacağımızı belirtiyoruz. Örneğin aşağıdaki gibi kullanımda left ile sola, right ile sağa yaslıyoruz.
float: left ;
float: right;
Div'imizin zemin rengini de background-color parametresi ile belirliyoruz. Örneğin aşağıdaki kullanımda zemin rengini kırmızı yapıyoruz.
background-color: red;
Div'imizin içine başka div etiketleri veya resim, yazı, video yerleşebilir. İçine yerleşecek nesnenin Div'in kenarlarından olan uzaklığını padding değeri ile ayarlıyoruz. Örneğin aşağıdaki kullanım ile iç boşluğu tüm yönlerden 5px olacak şekilde ayarlıyoruz.
padding:5px;
Div'imiz dış boşluğunu da margin ile ayarlıyoruz. Margin değeri div'imizin başka div'lerle olan mesafesini belirliyor. Aşağıdaki kullanımda 10 piksellik dış boşluk ayarlaması yapıyoruz.
margin: 10px;
Div'imizi dışına bir çerçeve çizmek istersek border parametresi ile ayarlama yapıyoruz. Aşağıdaki kullanımda 1piksellik siyah ve kesiksiz bir çizgi ile Div'imizi çerçeveliyoruz.
border: 1px solid #000;
Div'imiz içine yazılacak yazıların veya CSS kodlarında herhangi bir bölgede yazı rengini değiştirmek istiyorsak color değerini değiştiriyoruz. Aşağıdaki kullanımda yazı rengi kırmızı yapılıyor.
color: red;
Eğer fontu değiştirmek istiyorsak, aşağıdaki gibi font-family parametresine istediğiniz fontu atıyoruz. Burada Verdana tipi fontu atadık.
font-family: Verdana;
Eğer font büyüklüğünü belirlemek istersek, font-size parametresinden faydalanıyoruz.
font-size: 10px;
background-color: red;
Div'imizin içine başka div etiketleri veya resim, yazı, video yerleşebilir. İçine yerleşecek nesnenin Div'in kenarlarından olan uzaklığını padding değeri ile ayarlıyoruz. Örneğin aşağıdaki kullanım ile iç boşluğu tüm yönlerden 5px olacak şekilde ayarlıyoruz.
padding:5px;
Div'imiz dış boşluğunu da margin ile ayarlıyoruz. Margin değeri div'imizin başka div'lerle olan mesafesini belirliyor. Aşağıdaki kullanımda 10 piksellik dış boşluk ayarlaması yapıyoruz.
margin: 10px;
Div'imizi dışına bir çerçeve çizmek istersek border parametresi ile ayarlama yapıyoruz. Aşağıdaki kullanımda 1piksellik siyah ve kesiksiz bir çizgi ile Div'imizi çerçeveliyoruz.
border: 1px solid #000;
Div'imiz içine yazılacak yazıların veya CSS kodlarında herhangi bir bölgede yazı rengini değiştirmek istiyorsak color değerini değiştiriyoruz. Aşağıdaki kullanımda yazı rengi kırmızı yapılıyor.
color: red;
Eğer fontu değiştirmek istiyorsak, aşağıdaki gibi font-family parametresine istediğiniz fontu atıyoruz. Burada Verdana tipi fontu atadık.
font-family: Verdana;
Eğer font büyüklüğünü belirlemek istersek, font-size parametresinden faydalanıyoruz.
font-size: 10px;

CSS Kodlarımız
@charset 'UTF-8';
@charset 'UTF-8';
@import url('reset.css');
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,400,600,300);
@import url(http://fonts.googleapis.com/css?family=Playfair+Display:400,700,900,400italic,700italic,900italic&subset=latin,latin-ext);
#wrapper{
width: 1024px;
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
overflow:hidden;
background-color:white;
}
#header{
width:1024px;
height:130px;
background-color:red;
}
#soltaraf{
width:192px;
height:390px;
float:left;
background-color:orange;
}
#slayt{
width:640px;
height:390px;
float:left;
background-color:yellow;
}
#sagtaraf{
width:192px;
height:390px;
float:left;
background-color:green;
}
#footer{
width:1024px;
height:247px;
background-color:#400000;
}
#footer-left{
width:475px;
height:150px;
margin:10px 10px 10px 10px;
padding:10px;
background-color:#FAECBB;
float:left;
color:#400000;
font-size:15px;
word-wrap: break-word;
}
#footer-right{
width:475px;
height:150px;
margin:10px 10px 10px 0px;
padding:10px;
background-color:#FAECBB;
float:left;
color:#400000;
font-size:15px;
word-wrap: break-word;
}
#footer-bottom{
height:30px;
width:990px;
background-color:#FAECBB;
margin-left:10px;
padding:5px;
}
#temizle{clear:both;}
HTML KODU
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="css/style-exam.css" />
</head>
<body>
<div id="wrapper">
<div id="header">
</div>
<div class="navbar">
</div>
<div id="soltaraf">
</div>
<!-- slayt -->
<div id="slayt">
</div>
<!-- slayt -->
<div id="sagtaraf">
</div>
<div id="temizle"></div>
<div id="footer">
<div id="footer-left">
</div>
<div id="footer-right" class="grad2">
</div>
<div id="temizle"></div>
<div id="footer-bottom">
</div>
</div><!-- footer-->
</div><!-- wrapper -->
</body>
</html>
Oğuzhan TAŞ,
Mayıs 2015
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



